
You can publish your writing, videos, audio, illustrations and more on ScrollStack and if you wish to, charge your followers for your work or ask for contributions.
If you’re new to the platform, here’s a guide on how to create and publish your first post!
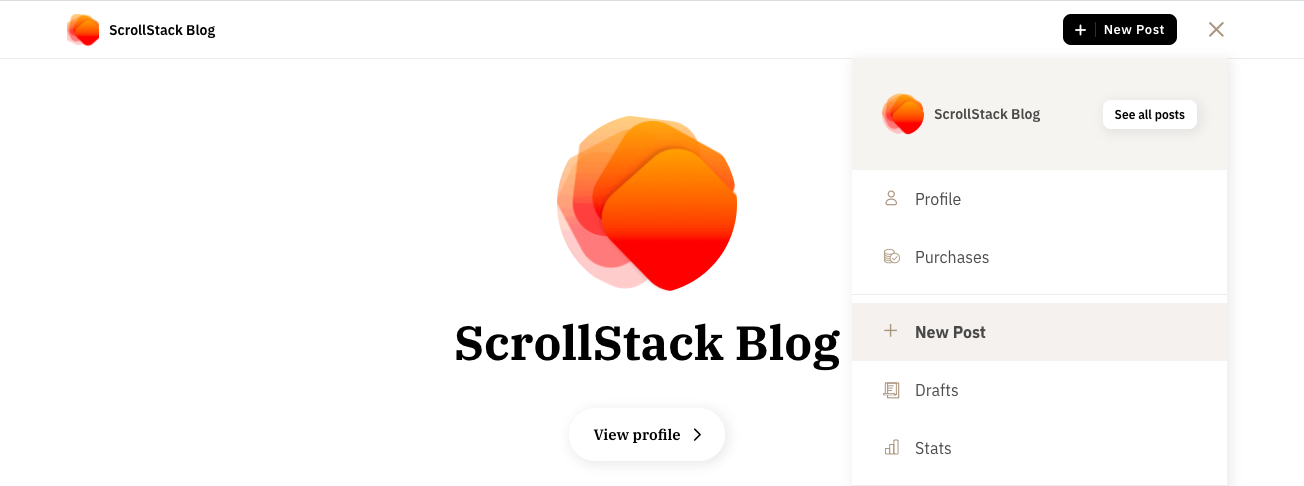
a. Log in to your ScrollStack account and go to the home page.
b. Click on New Post on the top-right corner or click on the three bars on the top-right corner to expand a drop-down menu and navigate down to New Post.

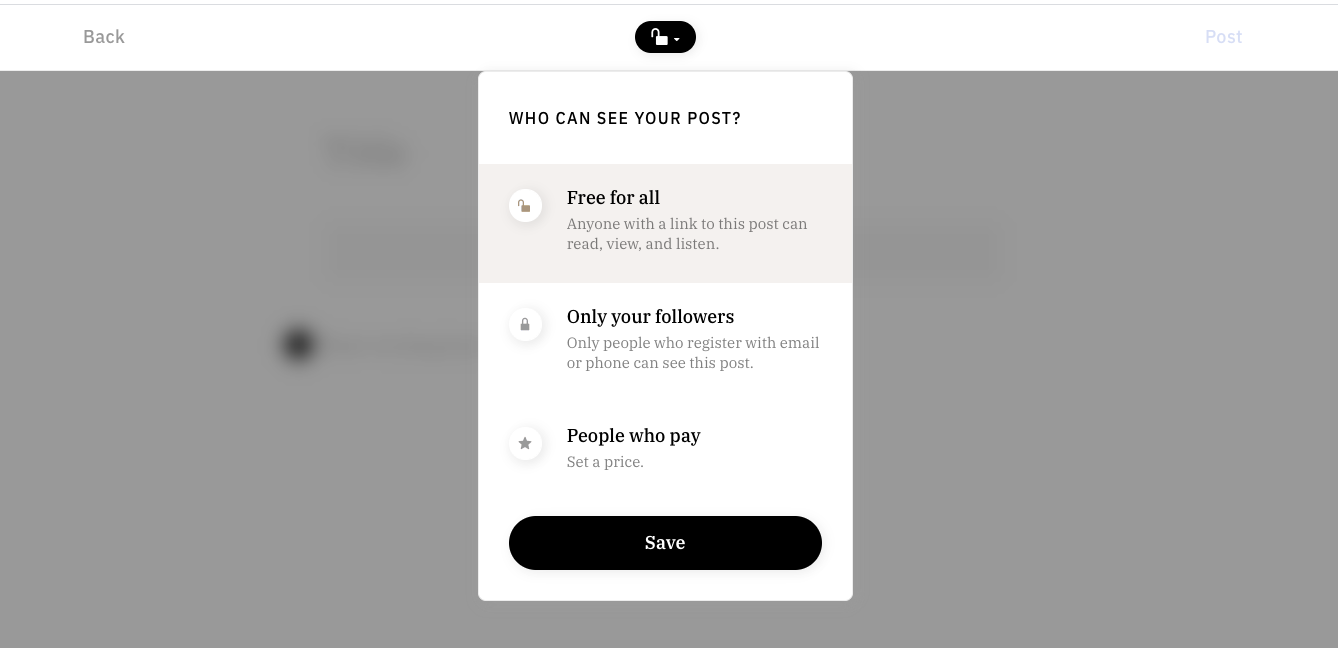
1. Post visibility
Click on the lock on top of your post page to expand a drop-down menu. This will allow you to choose your post visibility and set the price you want to charge for your work.
For every post, you can choose from three options: free to read, only for followers, or a paid post. You can charge your followers as low as Rs. 10 in India and US $1 or €1 elsewhere and reach a global audience.

Tip! We recommend a combination of free and paid posts so that your followers can become familiar with your work and you can build a large audience. You can always change the visibility of a post before publishing it.
Check out this post to learn how micropayments on ScrollStack can help you monetise your content.
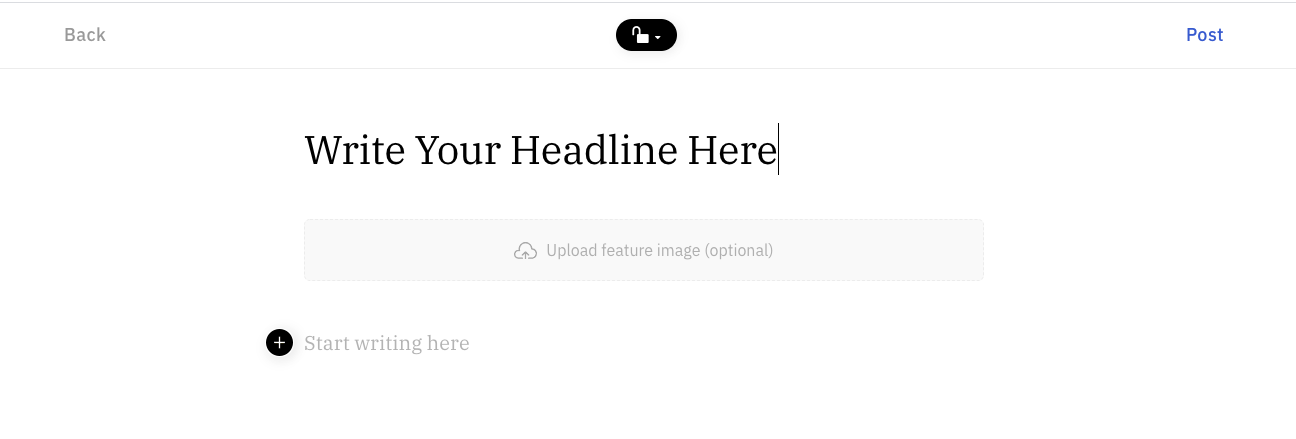
2. Add a title
Add a headline in the Title bar on top of the page.
Tip! Make the headline direct and interesting. Avoid using all caps, use title case instead. With title case, you capitalise the first letter of each word – rather than just the first word.

3. Add a featured image
Below the title, click on Upload feature image to add a cover image to your post from your library. A caption and photo credit can be added right below the image.
The file should be in a standard image format (TIFF, JPEG, GIF, PNG)
To remove the picture, click on it and navigate to the cross on the top right.

Tip! Unsplash, Pixabay, and Flickr offer great copyright free images. Check out this post for some more free stock images websites and this post for museum collections and other rare sources of visuals.
4. Basic formatting
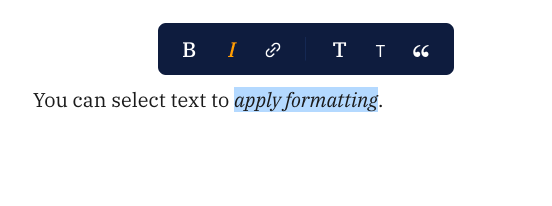
Highlight the word or phrase you want to format to bring up a text toolbar with formatting options

Apart from bold and italics, you can select the " (quotation mark) icon from the toolbar for a pull-out quote.
5. Add images, audio, or video or social media embeds to your post
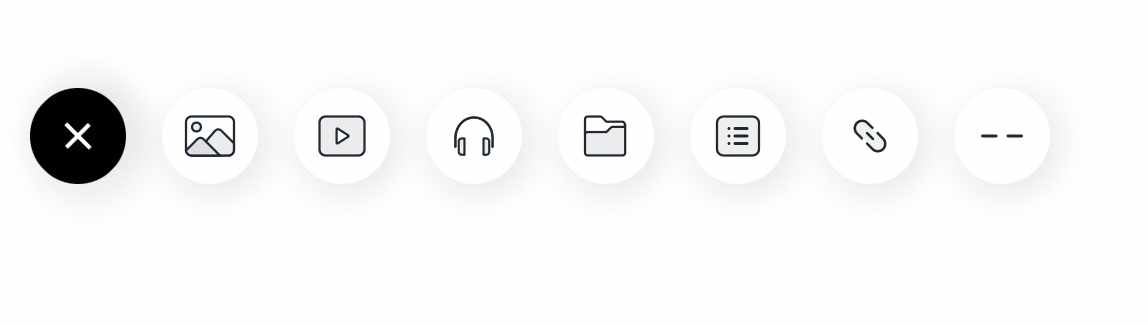
a. Go to a new line and click on the black and white plus sign to expand the editor menu.

Click on the first option to add an image from your library to the post.
Tip! The file should be in a standard image format (TIFF, JPEG, GIF, PNG)
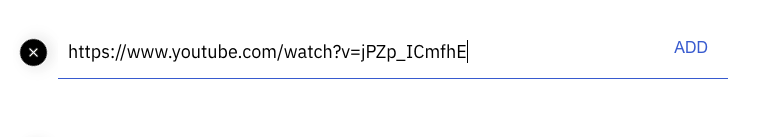
b. Add media embeds. ScrollStack enables media embeds from YouTube, Instagram, Twitter, Facebook, Amazon and many other platforms.
Click on the sixth option (link symbol) in the editor menu bar and paste the URL to add an embed. For example, here is an embed from YouTube.

c. Add audio files for streaming by clicking on third option (the earphones). We support audio in most major formats including mp3, m4a, aac, wav, or flac.
6. Add digital goods to your post
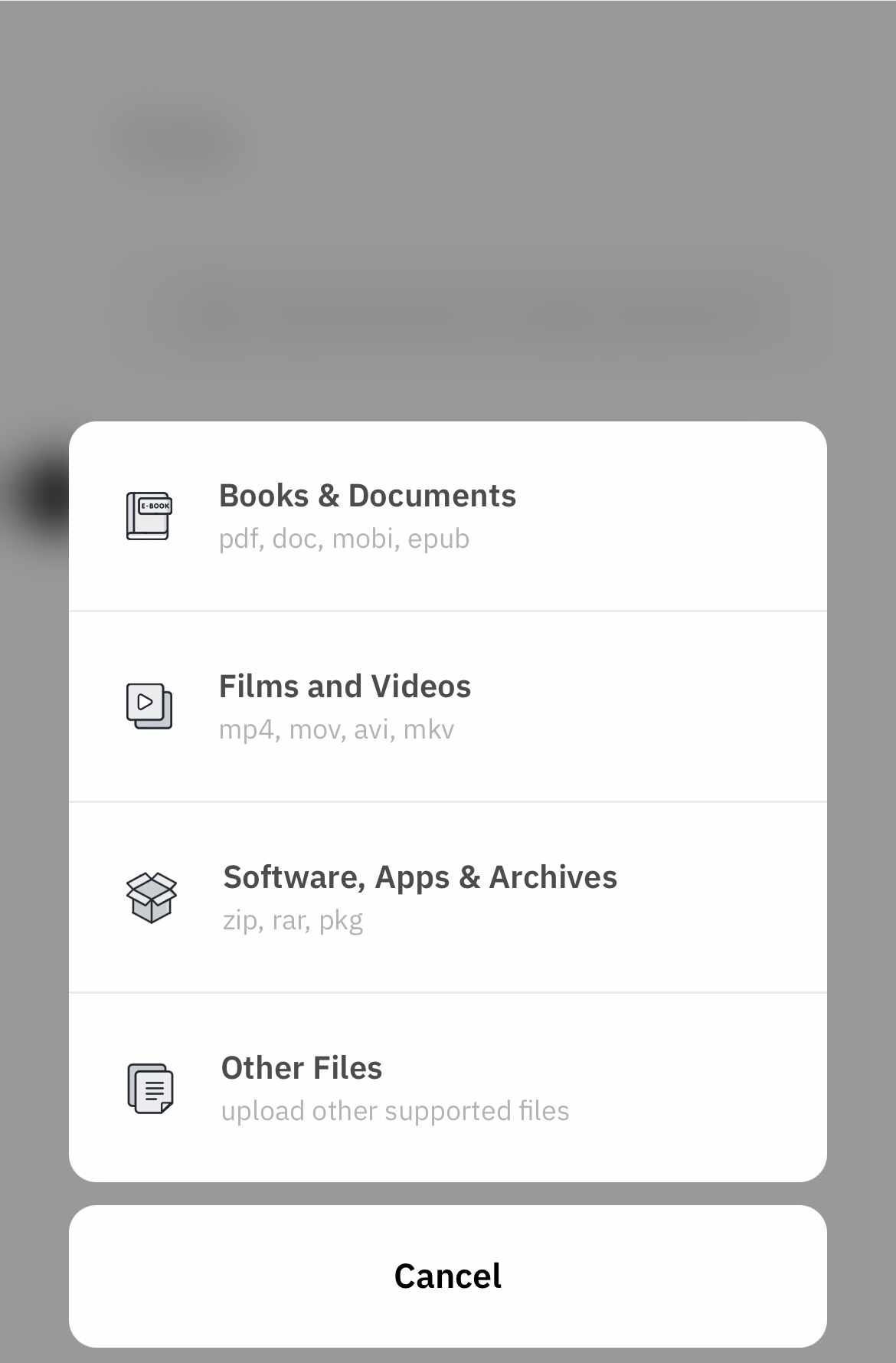
Click on the fourth option (the file symbol) to add a digital file - ePub, PDF, audio, or video - from your library to the post.

7. Publish the post
When you're done, click Post on the top-right corner to make it immediately visible on ScrollStack. All your published posts can be viewed on your home page.

8. Edit published post
a. Go to your home page to view all your published posts.
b. Click on the three dots next to the post you want to edit to expand a drop-down menu.
c. Click on Edit post.

Or
a. Open the post you want to edit.
b. Click on the three dots next to the name of the publisher to expand a drop-down menu.
c. Click on Edit post.
Share your work on WhatsApp, Email and with your social media followers.
Start creating!





Write a comment ...